Shaping a growing e-commerce platform
I’ve been the sole in-house UI / Product Designer at SHOPFLIX.gr since 2023


Due to my NDA, visuals are blurred and some details omitted. Visit shopflix.gr for visuals.
When I joined Shopflix, a Greek e-commerce marketplace, the company had just wrapped up a full visual redesign. I was brought in to extend the existing work—but it quickly became clear that while the visuals had changed, the experience hadn’t. Accessibility issues, inconsistent patterns, and broken user flows were everywhere.
I began identifying problems and proposing solutions. Over time, my responsibilities grew, and my role evolved from UI to Product Designer.
- Helped shift the product focus from aesthetics to clarity, usability, and long-term maintainability
- Built a design foundation that reduces handoff friction and allows us to move faster—aligned with dev workflows and priorities

Highlights
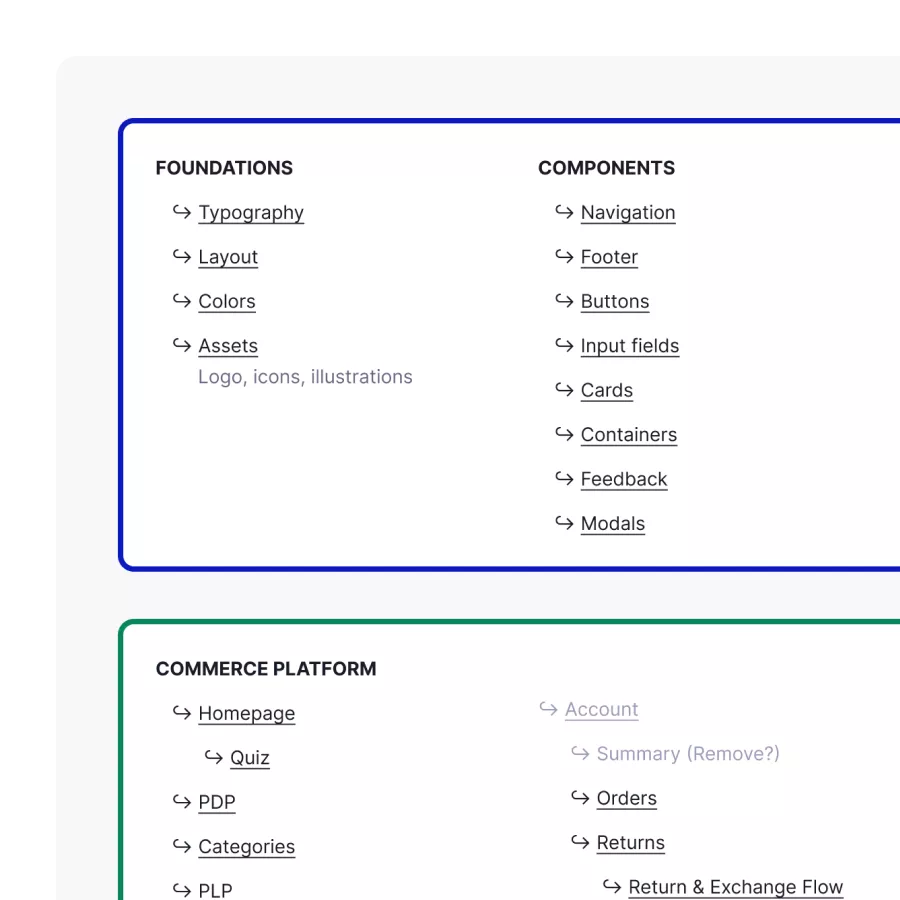
- Created and maintain an evolving component library in Figma that matches development architecture as closely as possible—creating a shared language between design and engineering teams
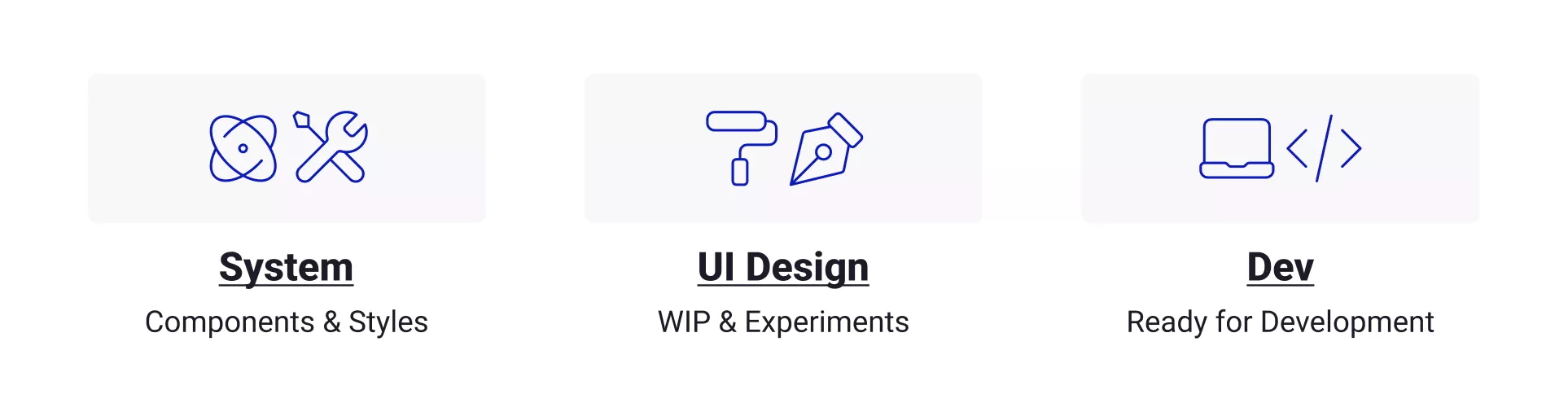
- Established a Figma file structure that separates ongoing explorations from implementation-ready designs:
- System file — components and styles
- Design file — experimental or in-progress work
- Development file — only implementation-ready designs (I manually pull updates from the System file to ensure that a change in a component doesn’t result in accidental changes elsewhere)
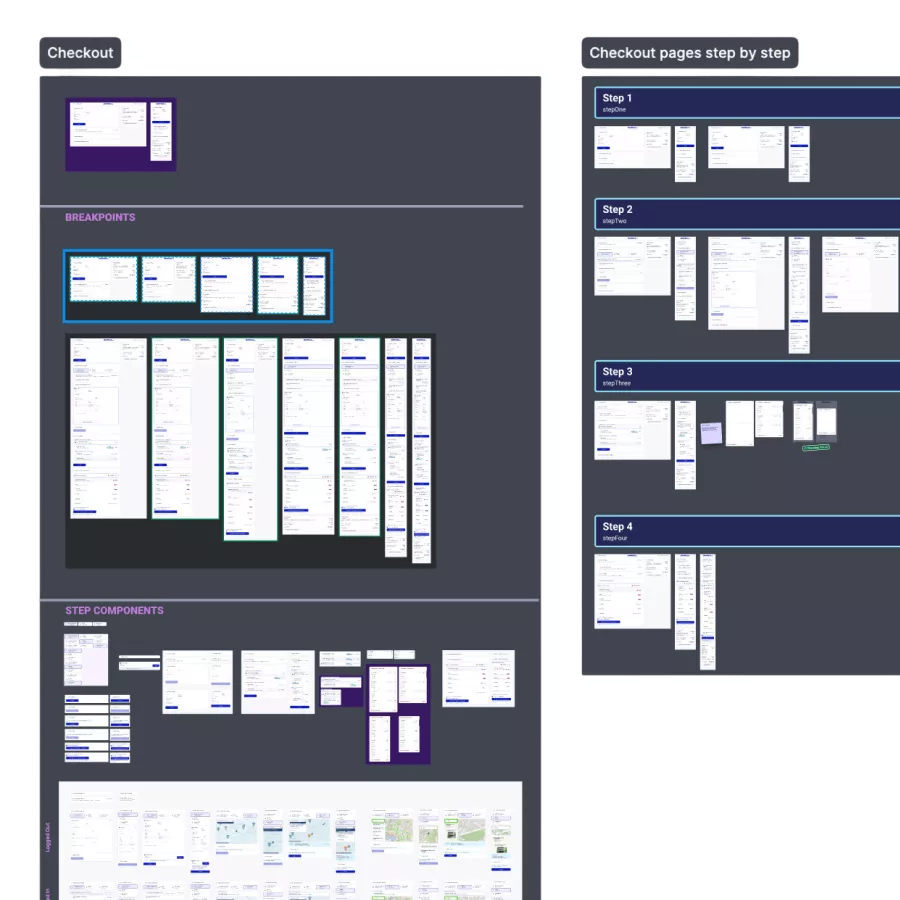
- Built page templates in Figma as multi-variant components to ensure consistency across all flows and prevent the implementation of outdated designs
- Made comprehensive banner guidelines with contextual previews that reduce back-and-forths with the marketing team
- Documented complex flows visually using component variants (e.g., a return logic matrix) that now serve as the source of truth across departments

- Advocated for the implementation of tools to observe visitor behavior → now using the insights to identify pain points and help validate or disprove assumptions
- Prioritized addressing core frustrations over feature additions, focusing on the most meaningful improvements
- Conducted small-scale guerrilla usability testing to identify friction points in critical user journeys
- Consistently challenge assumptions, refusing to underestimate users’ capabilities while ensuring interfaces remain intuitive


I’ve designed internal tools from the ground up and improved existing ones—introducing thoughtful UX enhancements like contextual help, clearer layouts, and more streamlined workflows that reduce cognitive load for internal teams.
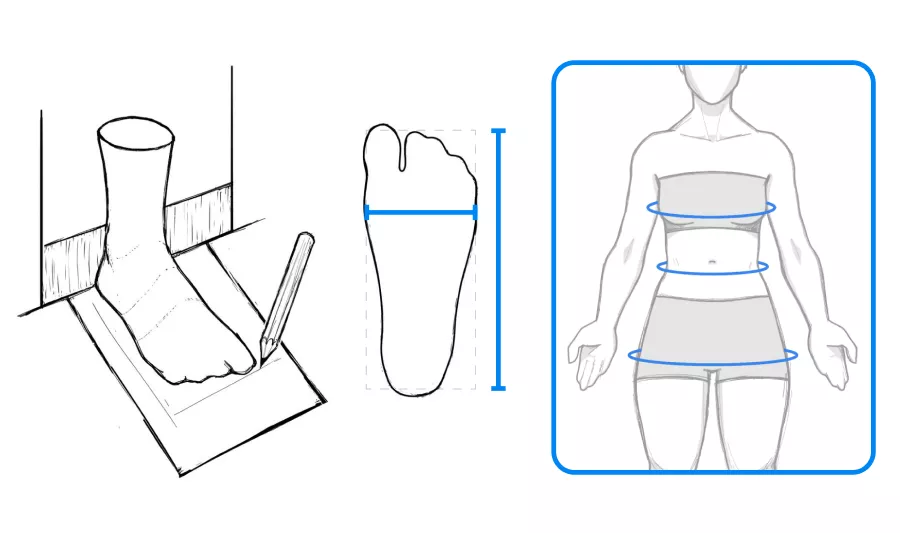
I couldn’t find any size guide illustrations that met my standards—so I drew them by hand. (Shown: personal drafts.)